How to edit individual texture images and make animated textures (Minecraft 1.5)
Posted in
minecraft
Starting in Minecraft 1.5, Jeb has changed the way texture packs work. Instead of having a large texture which is split by 16x16 grids, you now have individual images (refered to as sheet images or sprites). We'll show you how to create an animated sheet image and how to choose frames and animation speed.
First some explanations..What is a sheet image/sprite?
A sheet image is the new format for textures. Each sheet image is a single block or item e.g. torch. Sheet images come in varying sizes including 16x16, 32x32, 64x64 etc..
Sheet images are always a fixed width but they can vary in height. Varying height means they are animated.
The exact height of the sheet image is a multiplier of the width. The exact multiplier depends on the number of frames.
Ok, let's get started..Create an animated sheet image
The first thing we need to do is take a default sheet image and turn it into an animated file. For this example we're going to use the trapdoor block which is found in:
textures\blocks\trapdoor.png
First, open the texture in Photoshop (or your preferred image editor)

Then decide how many frames you want for your animation. In this example we'll choose 4.
Now calculate the new sheet image height by multiplying the number of frames by the texture resolution (e.g 16, 32, 64). In our example we're using the default 16x16 texture and we want 4 frames so our calculation is:
4 x 16 = 64
This is going to be the new height of the texture sheet image.
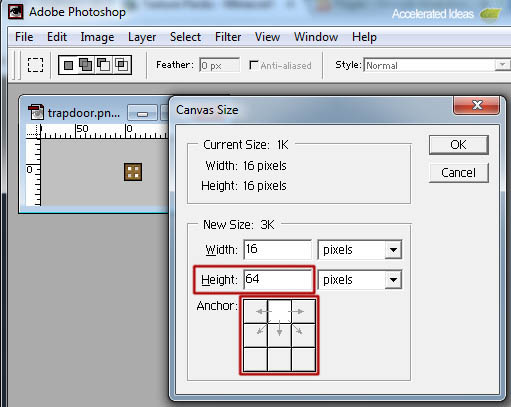
Now adjust the canvas size of the texture by using the Image - Canvas Size option in Photoshop. Make sure you keep the image aligned at the top and only grow the canvas downwards:

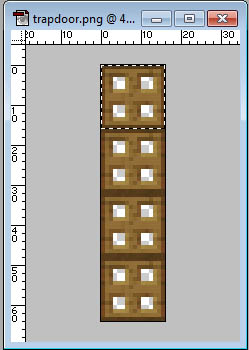
Now we need to repeat the image 4 times, vertically. We're simply going to highlight the 16x16 texture, and repeat it 4 times:

Now, the fun part..
Creating the animation
To understand the animation effect we need to imagine that our new image is comprised of 4 parts, split by 16 pixels vertically. Each of these parts is a frame of the animation. We can edit each frame to create an animation.
In our example, we're going to do something fairly simple by changing the opacity of the texture to make it appear transparent during the game. Note: This is a very basic example but it does prove that animations are being picked up correctly.
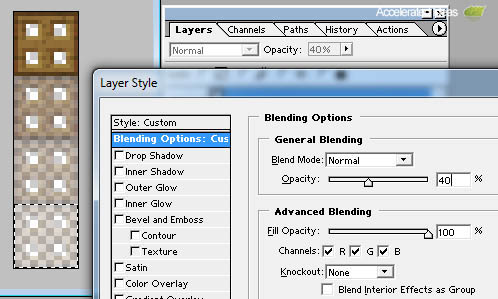
To achieve this opacity effect, we highlight each of the 16x16 parts and change the opacity, see image below:

The opacity gradually changes becoming more transparent with each frame
Changing the animation order and speed
Along with every sheet image (png) we can have a corresponding animation settings file. It has the same name as the image but with a txt file extension. In our example it would be:
trapdoor.txtInside this file we specify the order of the frames that make up the final animation. We're going to go for a ping-pong animation which means that the animation is repeated - forwards then backwards. The trapdoor will fade out and fade in again, nice and smooth!
The trapdoor.txt file reads:
0,1,2,3,2,1How to slow down/speed up the animation
The default speed for animations is 10 frames per second (or one frame every 100ms which every way you want to look at it). This can be changed right at frame level.
We're going to slow down the animation when the block's opacity is 100%:
The new text file reads:
0*10,1,2,3,2,1The * symbol tells Minecraft what factor to slow down the animation by. In this case, the factor is 10 so the animation is 10 times slow. That's good because we want a longer pause when the block is solid but a smooth and fast transparent animation.
How to use the sheet image
Just make sure you copy your new image
and txt file into the textures\blocks (or textures\items) folder of the minecraft.jar file and Minecraft will automatically use it.
Final result in game
A screenshot showing the trapdoor animation during gameplay. As you can see this is a basic example and one which doesn't look great in the game. But the principle is there for you to learn from.

How to change old texture packs into the new sheet image format?
Dinnerbone has created a simple tool which will convert any texture pack into the new sheet image format. Just download the tool, run it and choose your texture pack.
The end result is a collection of small png files, each one representing a particular item or block in the texture pack:
Download the texture pack converter tool for free
Texture pack converter (Minecraft 1.5)